Представляю вам вторую часть пошаговой инструкции по созданию сайта на WordPress. О первых этапах этого процесса — о том, как выбрать домен, хостера, установить движок, я рассказывала в первой части. Теперь нам предстоист следующий этап подготовки нашего ресурса к работе: настройка WordPress после установки на сайт. В этом материале мы рассмотрим следующие вопросы: выбор и настройка темы (шаблона), безопасность (защита от вторжений и попыток взлома), бэкап (создание резервных копий), настройка самых важных файлов — sitemap, robots.txt, .htaccess.
Пошаговая инструкция по созданию сайта — продолжение: настройка вордпресс после установки
Содержание:
- Шаг 4: Шаблон. Почему выбор темы – это неважно.
- Шаг 5: Первичные настройки WP и темы.
- Шаг 6: Позаботимся о безопасности. 2 плагина для защиты от злоумышленников и форс-мажора. Автоматизация резервного копирования в Google Drive.
- Шаг 7: Карта, деньги, 2 ствола, роботс, htaccess.
Шаг 4: Дизайн-шаблон
Тема, или шаблон не только отвечает за внешний вид сайта на WP, но и во многом определяет его функциональность. Тема дает возможность выделить ресурс, созданный на стандартной CMS. Вы можете скачать бесплатный шаблон или купить платный. Когда вы только запускаете новый проект и не совсем уверены в том, каким хотите его видеть в конечном варианте, нет особого смысла приобретать платные продукты. В официальном каталоге WordPress представлены тысячи шаблонов, которые вам подойдут. Среди них есть как англоязычные, так и русифицированные.
Почему выбор темы – это неважно
Конечно, я немного лукавлю, говоря, что выбор темы/шаблона неважен. Безусловно, это имеет значение, поскольку разные темы имеют разный дизайн и функционал, хорошую или не очень адаптацию под мобильные и другие отличия. Но, поскольку мы осваиваем азы работы с WP, для нас важно в первую очередь понять и изучить сам процесс, как можно быстрее запустить сайт и начать получать трафик, а дизайн мы можем оставить на будущее, тем более что в продвижении внешний вид интернет-ресурса не играет особой роли.
Поэтому на первых порах вы совершенно спокойно можете поставить любую бесплатную тему, которую посчитаете подходящей. Даже бесплатные шаблоны в 2023 году отвечают современным требованиям к верстке, функциональности и дизайну, корректно отображаются на различных устройствах.
Первичная настройка вордпресс: 2 способа установки темы
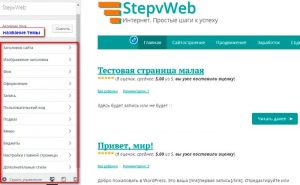
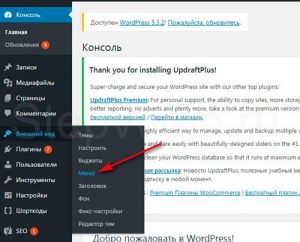
1. В админ-панели сайта в левой колонке заходим во «Внешний вид – Темы – Добавить новую», наводим курсор на понравившийся вариант, нажимаем «Просмотреть» и, если все устраивает, активируем тему.
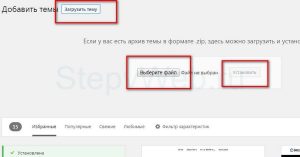
Скачиваем дистрибутив с ru.wordpress.org/themes или с WPshop, нажимаем кнопку «Загрузить тему», выбираем файл с архивом, устанавливаем и активируем тему.
Шаг 5: Настраиваем WP, чтобы сайт выглядел презентабельно
Здесь нам предстоит выполнить базовые настройки WP и темы. В нашем пошаговом руководстве мы даем общие рекомендации, которые помогут вам понять принцип действия. В дальнейшем, когда вы освоитесь с движком, вы сможете внести нужные вам изменения.
Как настроить WordPress после установки
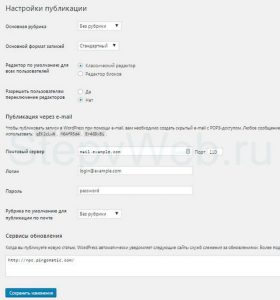
- Входим в панель администратора, выбираем меню «Настройки – Общие». Указываем название сайта, краткое описание, формат даты, язык. В поля «Адрес WordPress» и «Адрес сайта» добавляем свой URL. Галочку «Любой может зарегистрироваться» пока лучше не ставить.
- Переходим в раздел «Написание». Здесь можно оставить настройки по умолчанию. Единственное, что здесь можно изменить – переключиться с редактора блоков на классический редактор, в котором работать удобнее, особенно когда вы новичок и с WP дела еще не имели. Попробуйте оба варианта и выберите более удобный.
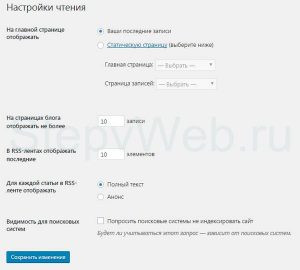
- В разделе «Чтение» указываем, что отображать на главной странице: последние записи или выбранную статическую страницу. Если вы собираетесь вести персональный блог, лучше выбрать первый вариант. Указываем также количество записей на странице и в RSS-ленте, выбираем, как должна отображаться RSS-лента – в виде полнотекстовой версии или в виде анонса. Видимость для поисковых систем оставляем.
- «Обсуждение», «Медиафайлы» – можно оставить настройки по умолчанию.
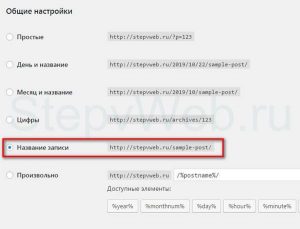
- «Постоянные ссылки» – выбираем «Название записи».

Как вариант можно использовать произвольные ссылки формата /%postname%/ (название статьи).
Не забываем сохранять изменения в каждом разделе!
Настройка внешнего вида темы вордпресс
Не все темы одинаковы – каждая имеет свои особенности, и это нужно учитывать. Особенно в этом плане отличаются платные шаблоны.
- Заходим во «Внешний вид», выбираем раздел «Настроить». Настройки темы могут также находиться во вкладке с ее названием или в виде отдельного пункта.
- Загружаем логотип, фавикон (маленькую иконку, которая отображается в браузере).
- Если нужно, меняем название и описание сайта.
- Добавляем изображение для шапки и фона сайта,
- Выбираем основной цвет элементов, структуру, отображение сайтбара, метаданных и другие параметры.
- Настраиваем подвал.
- Убеждаемся в том, что наш сайт хорошо выглядит на разных устройствах.
Графический онлайн-редактор для создания дизайнов
Шаг 6: Позаботимся о безопасности
Чтобы обезопасить сайт от вторжений, мы будем использовать два актуальных на 2023 г. плагина: Login LockDown и UpdraftPlus WordPress Backup Plugin.
Login LockDown
Плагин Login LockDown блокирует пользователя, если тот предпринимает определенное количество неудачных попыток войти в консоль нашего сайта. Проще говоря – если кто-то будет пытаться подобрать логин и пароль к админке, то будет немедленно забанен.
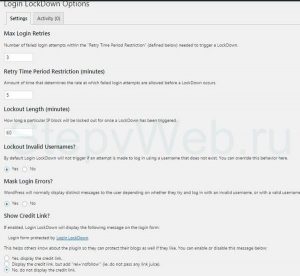
Чтобы перейти на страницу плагина, зайдите в раздел «Настройки». Login LockDown на английском, но никаких сложностей с его настройкой у вас не будет – вам достаточно изменить параметры, как показано на картинке. Не забудьте в конце нажать кнопку Update Settings для сохранения изменений.
UpdraftPlus WordPress Backup Plugin
Второй плагин – UpdraftPlus WordPress Backup Plugin. Он нужен не для защиты от злоумышленников, а для создания резервных копий, которые помогут восстановить сайт, если его удалось взломать или после неудачного обновления. Он также находится в разделе «Настройки», а сами настройки уже посложнее, чем у первого плагина. Здесь мы будем настраивать автоматическое создание бекапов и отправку копий на Google Drive. Вы можете выбрать любое другое удаленное хранилище из предлагаемых плагином.
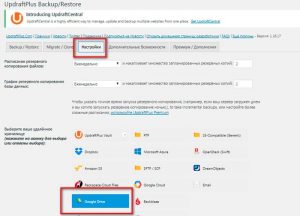
Настраиваем параметры периодичности создания резервных копий файлов и базы данных. Логично выбрать одинаковое расписание, например, еженедельно. Впрочем, выбор параметров зависит от того, насколько часто вы планируете обновлять сайт и публиковать новые статьи. Количество резервных копий – ставим цифру 2. Новые копии будут создаваться, а устаревшие – удаляться и не занимать лишнего места на диске.
Как автоматизировать процесс резервного копирования в Google Drive
Процесс настройки может показаться сложным, но процедуру нужно пройти один раз. После этого вам уже не придется переживать за безопасность и потерю данных на вашем сайте.
1. Выбираем в настройках плагина UpdraftPlus WordPress Backup Google Drive
2. Сохраняем внизу страницы изменения.
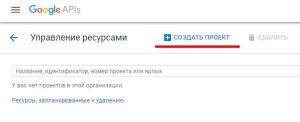
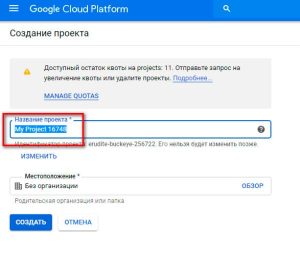
3. Кликаем по ссылке «Перейдите по данной ссылке в свою консоль Google API и сгенерируйте Client ID в разделе доступ к API» (https://console.cloud.google.com). Если не вошли в аккаунт Гугл, авторизуемся, переходим в «Управление ресурсами» — «Создать проект». Придумываем название проекта и нажимаем «Создать».
4. Переходим во вновь созданный проект. Находим виджет «Начало работы» и кликаем по «Обзор API».
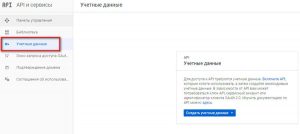
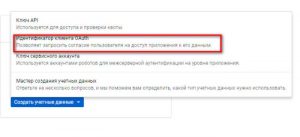
5. На странице «API и сервисы» выбираем «Учетные данные», нажимаем «Создать учетные данные», выбираем «Идентификатор клиента OAuth».
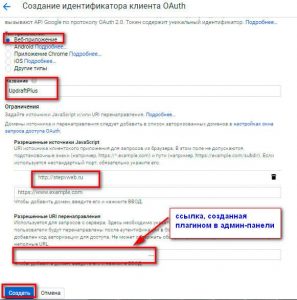
6. На открывшейся странице выбираем первый пункт – «Веб-приложение».
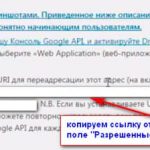
7. Вводим название приложения UpdraftPlus, в поле «Разрешенные источники JavaScript» адрес сайта, в «Разрешенные URI перенаправления» — адрес, который задаст плагин UpdraftPlus в консоли. Сохраняем.
8. Затем вам будет показан Client-ID и секретный ключ, которые нужно скопировать и внести в соответствующие поля на странице с настройками плагина. Возвращаемся в админ-панель и вводим Client-ID и секретный ключ.
Проверяем правильность настроек и сохраняем внесенные изменения.
А вот так выглядят бэкапы, загруженные на Гугл Диск:
Плагин WP-security
Почему плагин безопасности WP-security лучше не устанавливать:
- Во-первых, он создан для англоязычного веб-пространства и воспринимает роботов Yandex как злоумышленников и банит их, из-за чего страницы сайта будут регулярно выпадать из индекса российского поисковика.
- Во-вторых, WP-security создает очень высокую нагрузку на хостинг.
- В-третьих (и автор этой статьи столкнулся с этим лично) – из-за этого плагина все письма, отправленные с сайта, попадают в спам.
Шаг 7. Sitemap, robots.txt, .htaccess
Первичная настройка вордпресс включает несколько пунктов, среди которых самыми важными являются карта сайта, файлы robots.txt и .htaccess. Если отсутствие или неправильная работа сайтмэп усложняет продвижение, то ошибки в последних двух файлах могут привести к тому, что веб-ресурс будет полностью неработоспособен.
Создание карты сайта
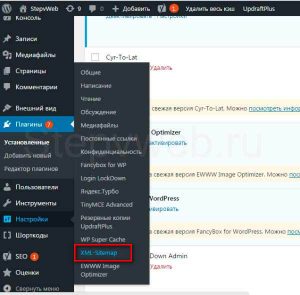
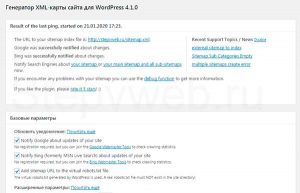
Карту сайта – sitemap.xml – можно создать с помощью плагинов. Для этих целей хорошо подходит Google XML Sitemaps, в плагинах для сео-оптимизации All in One Seo Pack и Yoast SEO также есть необходимый функционал.
На своей площадке я используют Google XML Sitemaps. Вы тоже можете установить этот плагин. Если вы новичок в деле сайтостроения, тогда вам лучше не менять настройки, выставленные по умолчанию. После установки и активации плагин уже готов к работе: он сам создаст карту сайта и будет вносить в нее адреса публикуемых вами статей, а также сообщать поисковым системам об обновлениях на вашем сайте.
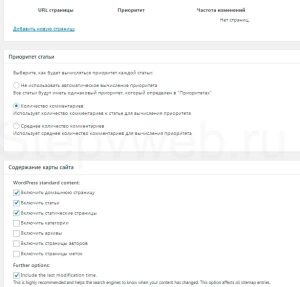
Опытные вебмастера иногда вносят изменения в настройки Google XML Sitemaps. Например:
- включают в карту сайта URL, не внесенные в нее плагином автоматически — это делается вручную в разделе «Дополнительные страницы»;
- меняют приоритетность индексирования страниц и записей (раздел «Приоритет статьи), «вес» разных типов контента («Приоритеты»);
- решают, что необходимо дополнительно включить в карту сайте («Содержание карты сайта») или, наоборот, убрать из нее («Исключенные элементы»);
- меняют частоту обхода поисковым роботом («Изменение частоты»), однако эти данные имеют рекомендательный характер и поисковиками учитываются не всегда — они и сами знают, когда и что индексировать.
О том как настроить сео-оптимизацию и полностью подготовить веб-ресурс к запуску, читайте в этой статье.
Скачать Чек-лист SEO-оптимизации
Настройка файла robots.txt
Robots.txt – небольшой, но очень важный текстовый файл, в котором содержатся правила индексирования сайта для роботов-поисковиков. Неправильные настройки robots.txt приводят к ошибкам в SEO-оптимизации, падению трафика и даже могут полностью закрыть сайт от индексации.
В базовой версии движка этого файла нет – его нужно создать самостоятельно в текстовом редакторе и загрузить в директорию, где находится WP.
Основные параметры в файле robots.txt
- User-agent – указываем правила для поискового робота.
- Disallow – доступ к директории запрещен.
- Allow – доступ к директории разрешен.
- Sitemap – адрес файла с картой сайта.
- Clean-param – закрывает от индексации страницы с динамическими (меняющимися) параметрами.
Расширенный robots.txt
Это оптимальный вариант robots.txt. Если вы будете использовать его, не забудьте указать адрес вашего сайта.
Проверить роботс можно в Яндекс Вебмастер, добавив сайт в панель https://webmaster.yandex.ru. Как это сделать, подробно описывается здесь.
Настройка вордпресс: важный файл .htaccess
Файл .htaccess (именно так – с точкой перед названием) располагается в корне сайта, а его действие распространяется на все директории и подкаталоги. С его помощью можно произвести дополнительные настройки сервера для увеличения производительности и безопасность ресурса.
Редактировать файл можно через диспетчер файлов или подключившись к серверу через FTP, например, с помощью FileZilla.
Это один из вариантов настройки .htaccess. Вы можете внести и другие правила в зависимости от необходимости и текущих настроек сервера.
Итак, сайт создан, первичная настройка вордпресс после установки на сайт выполнена. Осталось еще несколько действий по технической оптимизации – и можно заняться наполнением сайта контентом.
Надеюсь, эта пошаговая инструкция помогла вам и теперь вы уже не совсем новичок в деле сайтостроения. Во всяком случае, создавать следующий сайт вам будет намного проще.
Статья актуальна на момент написания. Если вы заметили какие-то неточности или вам есть, что добавить, — пишите в комментариях.


























Пытаюсь разобраться с вордпрессом. Так это сложно оказывается. Пошаговые инструкции для новчков нужны очень, иначе голова кругом идет, так сложно.