Об онлайн-редакторе изображений и графики Supa я уже писала — вот подробный обзор и список доступных аналогов. Эта статья более практической направленности, в частности здесь пойдет речь о том, как сделать картинку в Supa быстро и просто. Кроме описания функций и инструкции по созданию изображений, на примерах покажу, какие есть особенности при конструировании специфичных дизайнов, например таблиц или круглых фото.
Создание креативов в редакторе Supa
Регистрация в сервисе
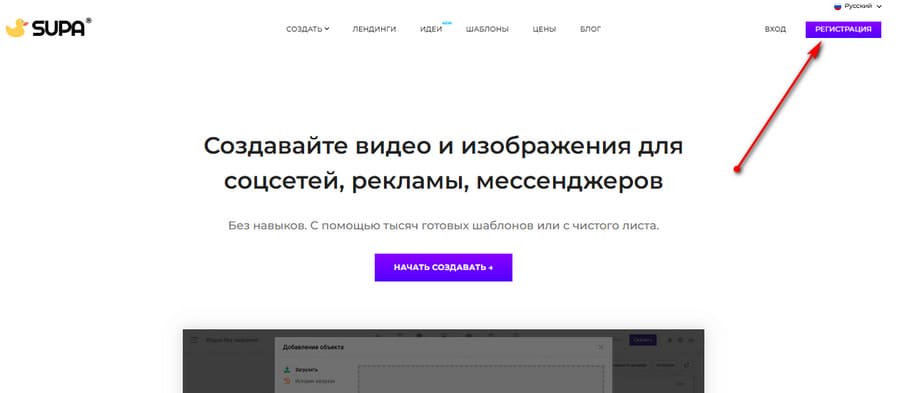
Чтобы начать работу в сервисе, в первую очередь нужно зарегистрироваться на официальном сайте Supa. В правом верхнем углу жмем яркую кнопку «Регистрация».

После этого нас переправляют на страницу, где необходимо ввести логин и пароль. Также можно зарегистрироваться с помощью своего аккаунта в Google или Facebook. На этой же страничке есть ссылка для входа зарегистрированных пользователей и ссылка для восстановления пароля.
После заполнения формы регистрации на e-mail приходит письмо со ссылкой для подтверждения регистрации. Чтобы завершить регистрацию и перейти в личный кабинет, нажимаем эту ссылку. Теперь мы можем зайти в личный кабинет и начать пользоваться всеми функциями сервиса. А интересных функций у него много. Начнем с создания картинки.
Надо сказать, что интерфейс сервиса интуитивно понятен и сложностей у вас не должно возникнуть. Интерфейс компактный, все необходимое располагается под рукой, нужные инструменты долго искать не приходится. Тем не менее небольшая пошаговая инструкция для знакомства с общим функционалом графического редактора не помешает.
Как сделать картинку в Supa: инструкция
Начало работы
1. Заходим в личный кабинет с помощью логина/пароля.
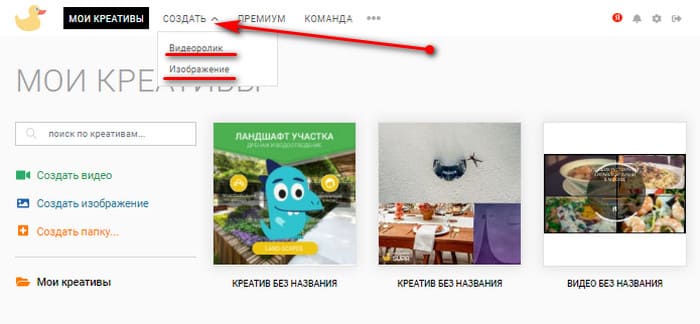
2. Выбираем в верхнем меню Создать – Изображение. Если хотим сделать видео, нажимаем, соответственно, «Видеоролик» (визуальные креативы создаются по одном принципу — научившись делать картинки, вы так же легко и быстро сможете создавать и ролики для соцсетей, Youtube, рекламы и т. д.).

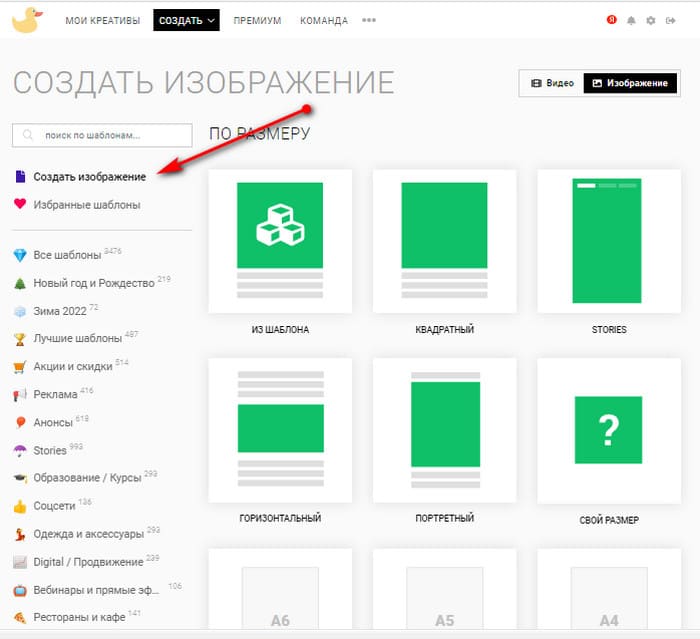
3. Попадаем в раздел, который так и называется – «Создать изображение». Здесь представлены разные шаблоны.

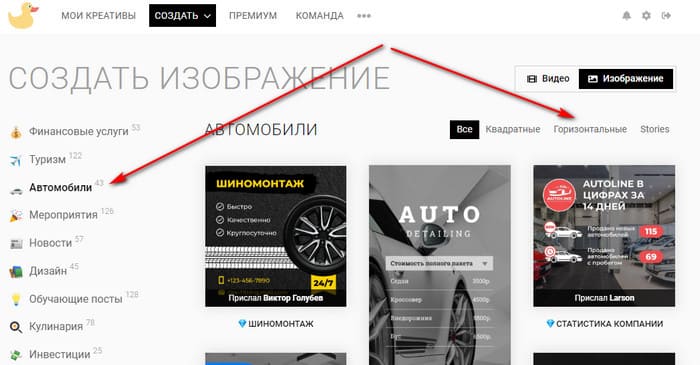
4. Выбираем подходящую категорию. Например, «Автомобили», затем – в правом углу нужный формат: вертикальный, горизонтальный или Stories, если хотим сделать картинку для истории в ВК или Инстаграме.

5. Жмем на понравившийся дизайн и попадаем в редактор изображений.

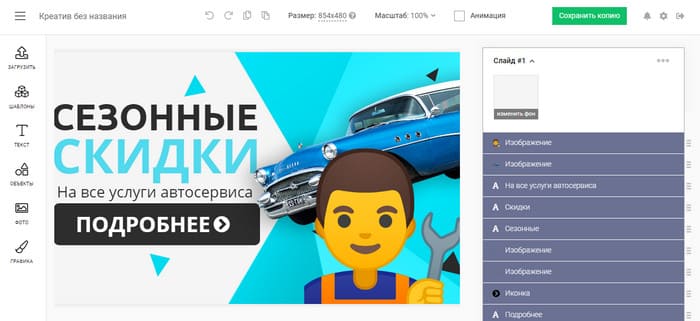
Краткий обзор рабочего стола
Здесь мы можем работать со всеми элементами дизайна, трансформируя их под наши цели: двигать, менять местами, переносить в другую зону, менять цвет, размер, добавлять тень, поворачивать, отражать, делать прозрачными.
Для изменения нужно просто кликнуть на нужный элемент – текст, картинку, графику, фигуру. Справа появится колонка с возможностью выбрать отдельный слой слайда и отформатировать этот слой под свои задачи.
Для удаления просто выделяем элемент и жмем Delete. Если ошиблись и нужно вернуться на шаг назад, пользуемся скругленной стрелочкой на верхней панели. Стрелка влево отменяет последнее действие, стрелка справа – повторяет.

Здесь же, на верхней панели окна редактора располагается еще несколько полезных функций:
- скопировать – вставить;
- изменить размер;
- уменьшить/увеличить масштаб (чтобы было удобно работать в окне онлайн-редактора);
- добавить анимацию.
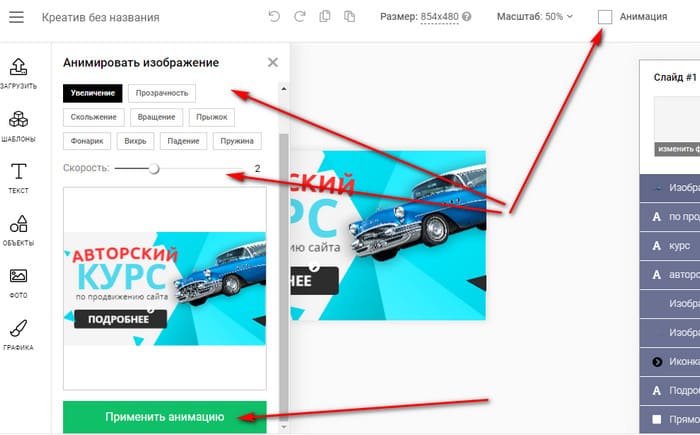
С первыми тремя все очевидно – здесь объяснения не требуются. Для анимирования элементов изображения нужно поставить галочку в чек-боксе рядом со словом «Анимация» — тогда слева откроется окно, где можно выбрать желаемый вид анимации и скорость. Не забудьте нажать большую зеленую кнопку «Применить анимацию». Она может находиться за пределами экрана – необходимо прокрутить вниз.

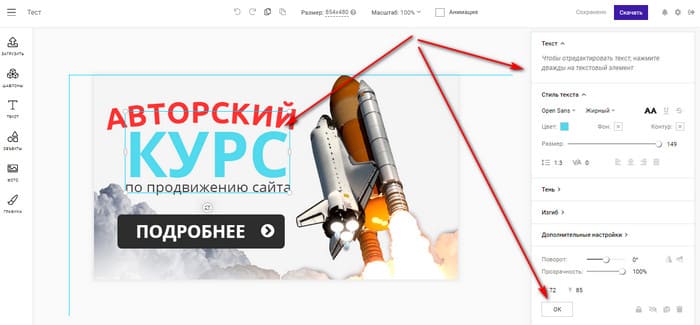
Как изменить текст
Давайте изменим текст на выбранном шаблоне. Чтобы отредактировать сам текст, нужно дважды кликнуть по нему в рабочей зоне: он выделится и можно его заменить на свой, а также отформатировать — изменить шрифт (размер, сделать жирным или курсивом), прозрачность, расстояние между строками, выровнять, добавить тень, изгиб, повернуть.

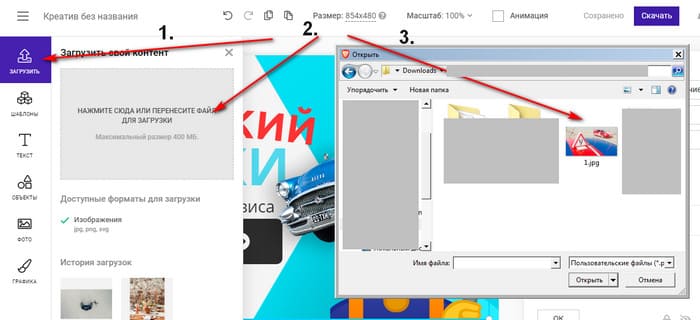
Как добавить свою картинку
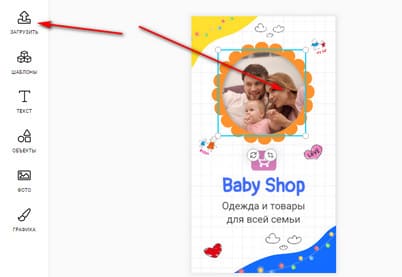
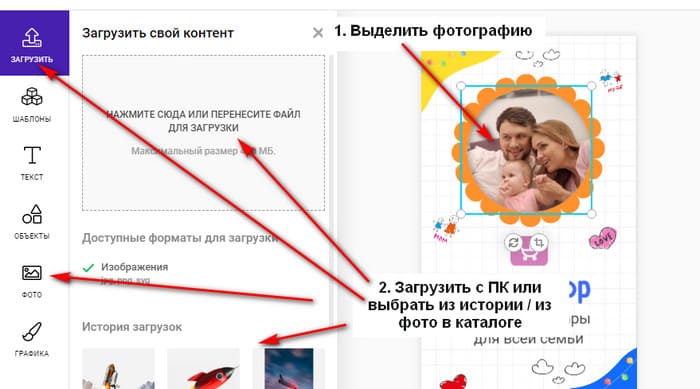
Для добавления собственной картинки ее нужно загрузить.

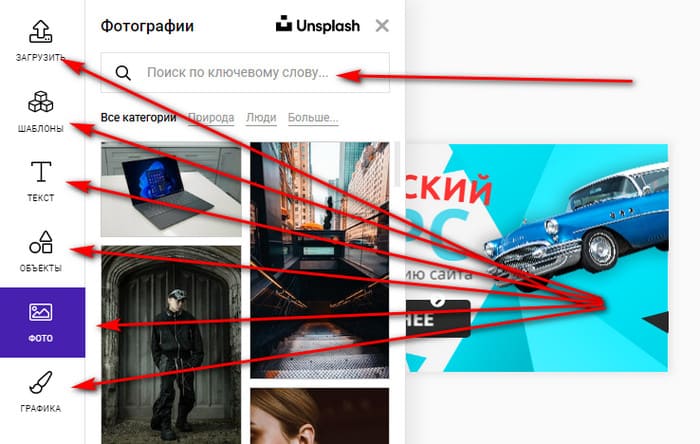
Как добавить объект
Если хочется добавить какой-то объект, фотографию, графику или текст определенного формата, сервис предоставляет такую возможность. Жмем одну из иконок слева и смотрим, что из предлагаемого «Супой» подходит под наш дизайн, кликаем, объект подгружается и оказывается в рабочей зоне. Для фото и графики можно даже воспользоваться окошком поиска.

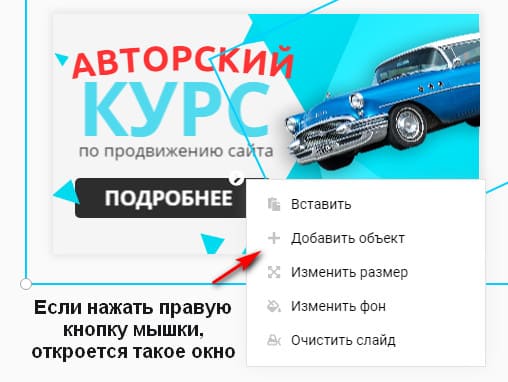
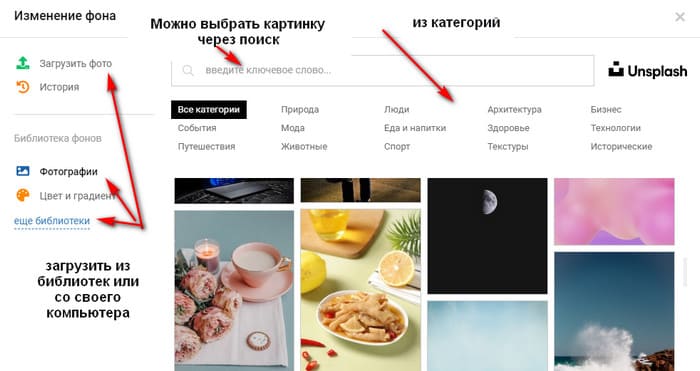
Как изменить фон
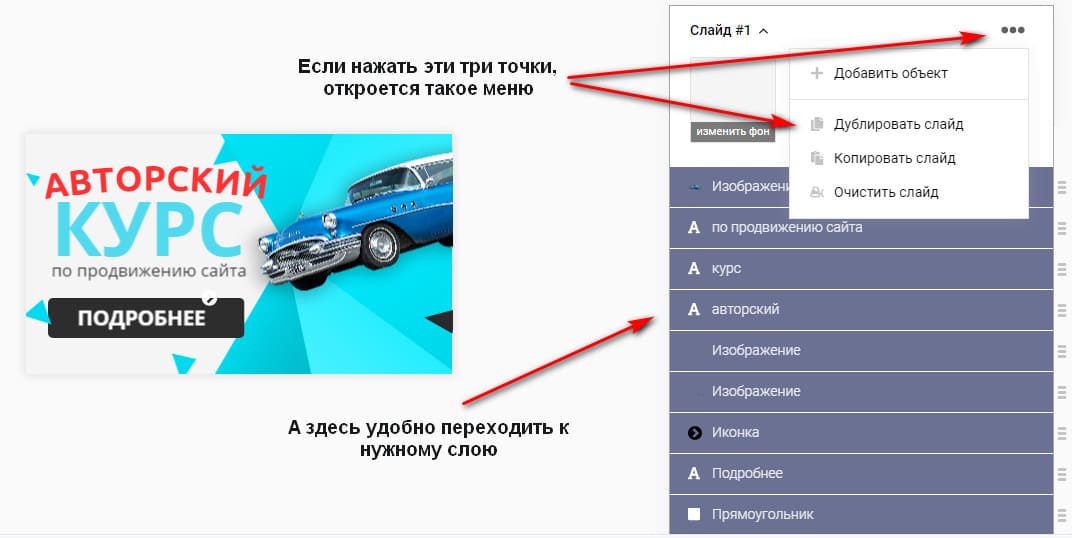
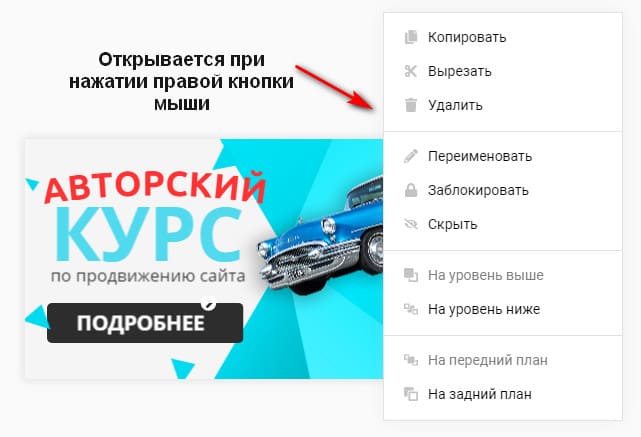
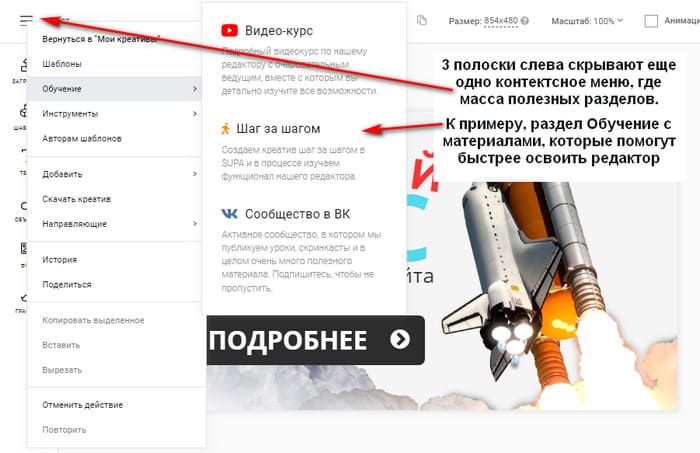
Если нажать правую кнопку мышки, откроется контекстное меню с дополнительными функциями.

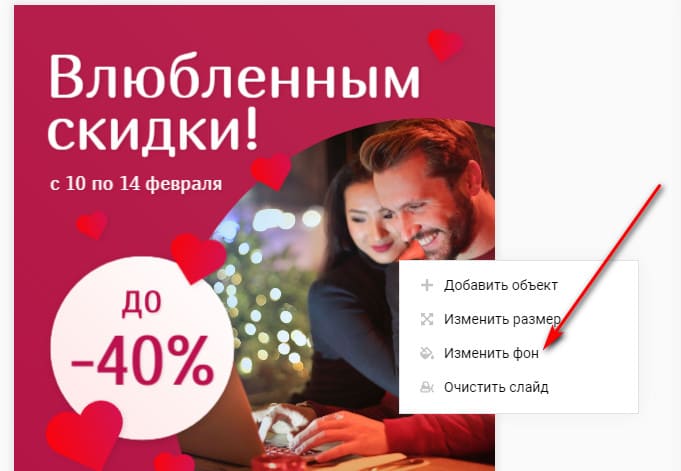
С помощью этого меню можно, к примеру, изменить фон на какой-нибудь красивый или необычный. Тем более что вариантов в редакторе масса. Ну а если ничего из предлагаемого не подходит, тогда загрузите свое фоновое изображение.


Контекстное меню может выглядеть и так.

Судя по всему, вид менюшки зависит от элемента, по которому кликаешь.
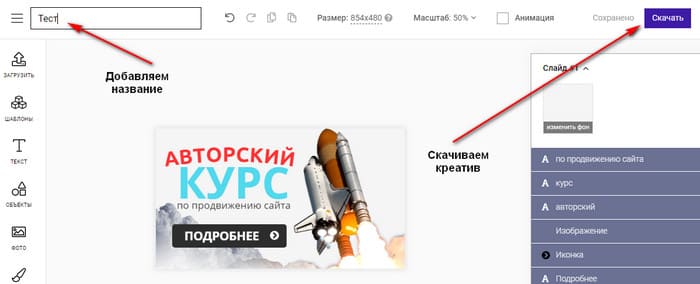
Как скачать готовое изображение
Всего несколько минут – и вот такая забавная картинка у меня получилась. Придумываем понятное название креативу и жмем кнопку «Скачать».

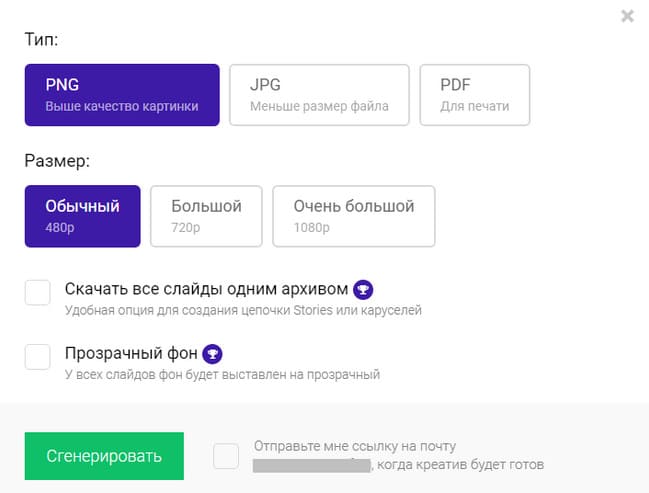
Выбираем формат, размер (если тариф платный, доступно скачивание нескольких картинок одним файлом и удаление фона). Кликаем «Сгенерировать» и ждем, когда сервис обработает наше творение.

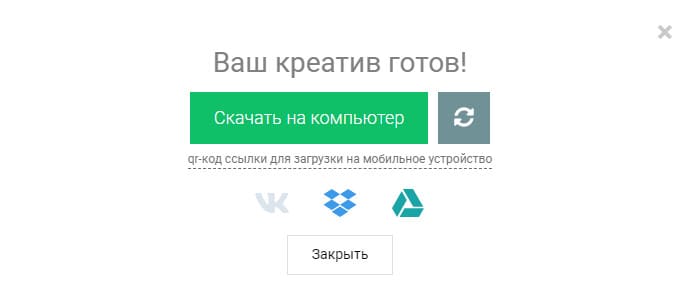
Несколько секунд идет генерация – и вуаля, готовый креатив можно скачать на компьютер, в Dropbox, на GDrive. Еще присутствует иконка VK, но у меня она почему-то оказалась неактивной. Также ссылка на креатив придет на email, с которым мы регистрировались в системе.

Сделанные в редакторе картинки и видео сохраняются в папке «Мои креативы» (такая заметная черная кнопка в верхнем меню — точно не потеряете). Так что в любой момент вы можете к ним вернуться, чтобы внести изменения, доработать или скачать повторно.
Как создавать специфичные дизайны
Сервис позволяет создавать самые разные креативы и пользоваться различными дизайнерскими решениями. Например, можно сделать обложку для pdf-книги, видео, странички в соцсетях. Полный список возможностей – в статье.
Но есть вещи, которые вызывают сложности. Больше всего вопросов интернет-пользователи задают о том, как сделать фото круглым или расположить картинку в круге. На самом деле ничего сложного нет.
Как создать круглое фото
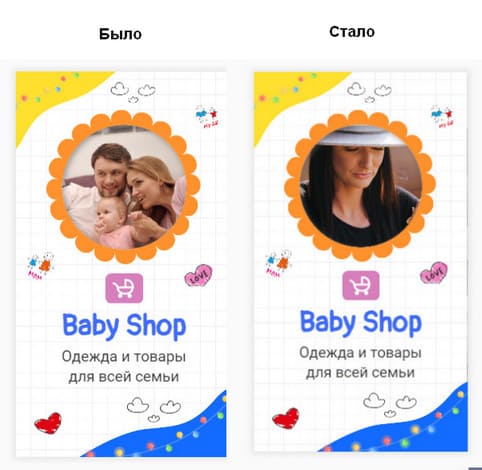
Вариант 1 — по шаблону. Найти в каталоге готовый шаблон, где уже есть фото в круге и просто заменить фотографию на свою. Удалить имеющуюся, переместить новую на нижний слой и поставить в нужное положение, чтобы в круге был виден нужный фрагмент фотографии.


Вот что получилось:

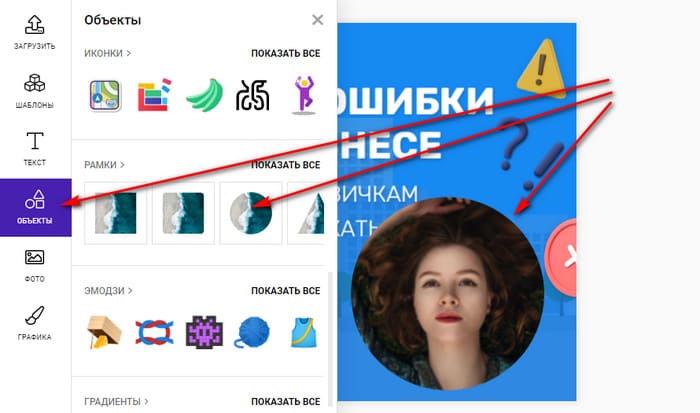
Вариант 2 — с помощью рамки. Если вы раньше работали с графическим редактором Canva, поначалу будет непривычно создавать круглые фото, потому что в «Супе» немного другой порядок действия. Сначала добавляем фото, активируем слой с фотографией, затем накладываем на нее круговую рамку (рамки находятся в разделе Объекты). Точно так же можно вписать фото в любую другую рамку – в виде квадрата, звезды, треугольника, стрелки, буквы и т. д.

Как сделать рамку
Сложность также иногда вызывает создание рамки вокруг изображения. На самом деле абсолютно ничего сложного здесь нет.
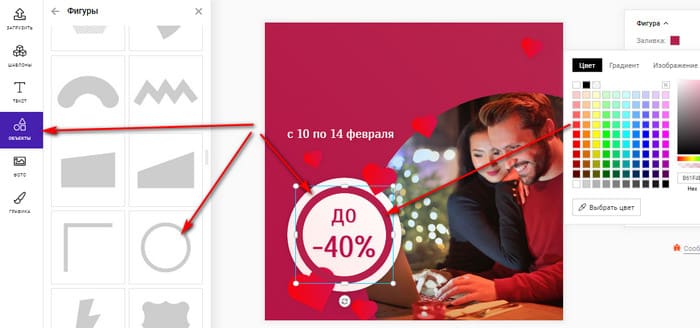
Вариант 1. В объектах выбираем фигуру круг (или любую другую — все делается по аналогии), заливаем его нужным цветом. Там же в объектах находим круглую рамку, центрируем относительно круга с заливкой. Если надо, меняем цвет, прозрачность, если надо – ставим тень. Такая рамка может располагаться как внутри основного круга, так и на его границе. Единственный минут – толщина рамки не меняется

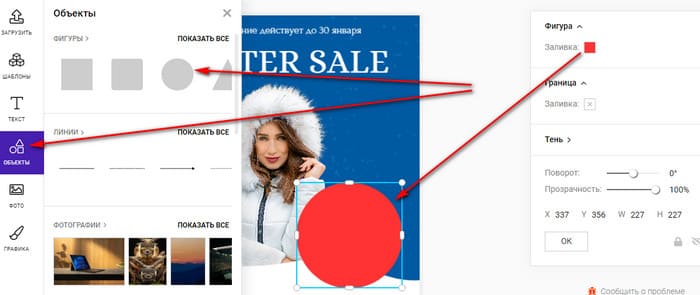
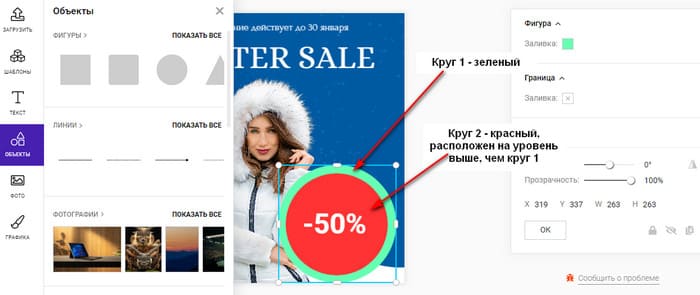
Вариант 2. Можно взять два круга разного размера и расположить один на другом – круг поменьше на уровень выше, чем большой. В этом случае толщину рамки можно менять.


Как сделать в Supa таблицу: 2 способа
Штатных таблиц в сервисе пока нет, но и вручную создать небольшую табличку не составит труда. Вот короткая инструкция:
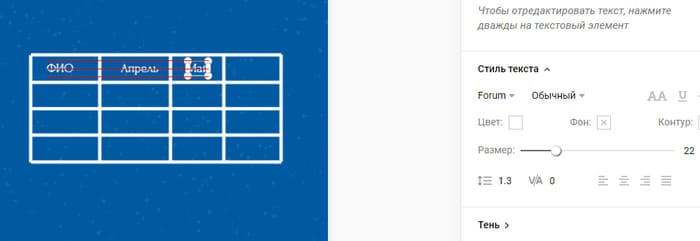
- В объектах выбираем линию, меняем цвет.
- С помощью горячих клавиш CTRL+C и CTRL+V копируем-вставляем эту линию, перетаскиваем в нужное место, выравниваем (в этом помогает функция автоматического выравнивания). Добавляем таким образом нужное количество строк.
- Копируем линию еще раз, поворачиваем ее на 90 градусов, с помощью копирования создаем несколько вертикальных линий, распределяем их так, чтобы получились ячейки.
- Вставляем в ячейки информацию – текст, цифры и т. д., меняем оформление, фон, выравниваем, добавляем заголовок.

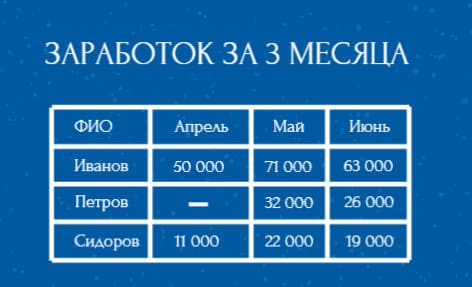
И вот какая табличка может получиться:

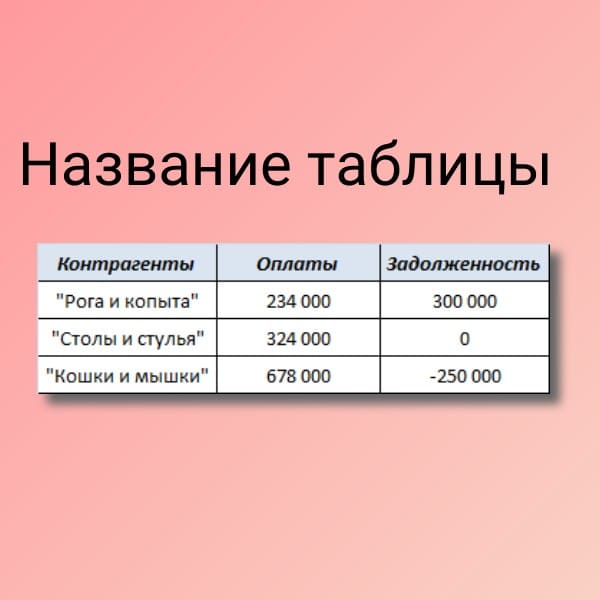
Другой способ создания таблицы – сделать ее, например, в Excel, выбрать и скопировать заполненные данными ячейки и вставить в креатив. Копируется все очень легко – с помощью тех же самых горячих клавиш CTRL+C и CTRL+V. Табличка в таком случае будет добавлена как картинка, ее можно будет уменьшить или увеличить, повернуть, добавить тень и т. д. – в общем, работать с ней, как с обычным изображением.

Изготовление этой таблички заняло у меня примерно 5 минут с учетом создания в Excel.
Мы с вами научились выполнять простейшие операции в графическом редакторе Supa, и теперь знаем, как создать красивую картинку из шаблона, как менять текст, добавлять объекты, как сделать круглое фото, рамку и даже таблицу.
Эта инструкция не претендует на полный охват всего функционала редактора графики и видео Supa. Но она даст вам представление о его базовых возможностях, а главное – вы убедитесь, что нет ничего сложного в создании картинок и роликов с помощью онлайн-сервиса. Редактор прост, удобен и интуитивно понятен. К тому же авторы позаботились о пользователях и составили подробнейший туториал, а также подготовили разные виды обучающих материалов. Ну а если возникнут сложности – всегда можно обратиться в поддержку.

Приятного творчества!
Подробный обзор возможностей + аналоги графического редактора






Спасибо за статью, впервые слышу об этом сервисе. Канва теперь не работает, нужно искать новые сервисы для картинок.
Очень рада, Анжелика, что статья оказалась вам полезной. В качестве замены Canva может подойти не только Supa, но и этот сервис. Возможно, вам также пригодиться этот материал — в нем я рассказываю, как продолжить пользоваться Канвой и о других альтернативах популярному редактору.