Скорость загрузки сайта играет очень важную роль в его продвижении. Вы можете сколь угодно работать над текстами и SEO, проводить внутреннюю перелинковку и украшать статьи красивыми фотографиями – вам ничего не поможет! Если страницы открываются медленно, элементы грузятся в течение нескольких десятков секунд, то ни пользователям, ни поисковым роботам это не понравится. И в итоге ваши шансы занять лидирующие позиции в поисковой выдаче будут стремиться к нулю. Хотите узнать, почему WordPress тормозит и как ускорить работу сайта?
Давайте рассмотрим наиболее часто встречающиеся причины медленной загрузки веб-ресурсов, созданных на этом движке. Но вначале нам нужно проверить, действительно ли созданный вами сайт на вордпресс тормозит.
Как проверить скорость загрузки сайта WordPress
Если ваш браузер кэширует сайт, то вы «тормозов» можете и не заметить, поскольку страницы будут быстро грузиться из кэша. Но пользователям, зашедшим на него впервые, он может показаться очень медлительным – скорее всего, они просто закроют страницу и больше не захотят к вам возвращаться.
Чтобы увидеть объективные показатели скорости, протестируйте свой ресурс, воспользовавшись одним или несколькими из следующих инструментов (или найти в интернете подобные):
- PageSpeed Insights
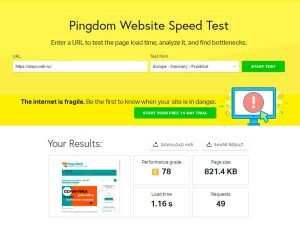
- Pingdom Tools
- GTmetrix
Это бесплатные сервисы, с помощью которых можно сделать онлайн-тестирование и узнать, сколько времени необходимо страницам веб-сайта на WordPress (или на любом другом движке) для полной загрузки.
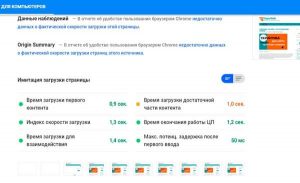
Вот что получила я, протестировав stepvweb.ru (картинки кликабельны):
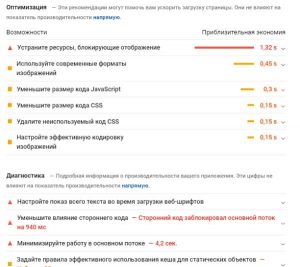
Кроме того, на основе полученных результатов эти сервисы дают рекомендации, какие изменения требуется внести, чтобы повысить скорость работы. Правда, разобраться в этих рекомендациях новичку достаточно проблематично.
Как ускорить сайт на WordPress: рекомендации сервиса PageSpeed Insights
За сколько должен загружаться веб-сайт?
Идеальный вариант – это когда загрузка страницы происходит менее чем за две секунды (допустимо до трех секунд). Даже одна лишняя секунда задержки способна привести к уменьшению конверсии на 7–10%, что отражается и на развитии проекта и на росте доходов, если вы его монетизируете.
Почему WordPress тормозит и как исправить медленную работу сайта
1. Чрезмерное количество плагинов
Безусловно, разного рода дополнения упрощают работу и расширяют возможности. Но, к сожалению, у них есть и обратная сторона. Движок WP и сам достаточно «тяжелый» и требовательный к ресурсам, а когда вы добавляете множество плагинов, это еще больше нагружает сайт, засоряет базу данных и вреда приносит намного больше, чем пользы. Если к тому же дополнительные расширения устарели или неграмотно написаны, то проблема усугубляется и сайт начинает тормозить просто ужасно.
Особенно это характерно:
- для мультифункциональных универсальных плагинов, таких как Jetpack;
- для расширений, часто обращающихся к базе данных, например Yet Another Related Posts Plugin (YARPP);
- отвечающих за безопасность – All In One WP Security & Firewall, Wordfence Security;
- некоторых других – к примеру, замедляет загрузку «проверяльщик ссылок» Broken Link Checker, дополнение для создания лендинг-пейдж InstaBuilder.
Чем старше веб-проект на WP, тем больше на нем стоит дополнений, так что неудивительно, что он начинает работать все медленнее и медленнее.
Вот почему желательно оставить только те расширения, которые действительно необходимы, а все ненужные и неиспользуемые отключить. Также важно периодически проверять и удалять устаревшие.
Чтобы не было проблем с тормозами, выбирайте адаптивную тему и легкие плагины
2. Плохой хостинг
Вторая по счету, но не по значимости, причина медленной работы WordPress – некачественный или не соответствующий потребностям проекта хостинг. Если вы используете виртуальный хостинг (shared) с сервером, на котором, помимо вашего сайта, располагается еще множество других, то «тормозам» удивляться не стоит. Виртуальный хостинг – самый дешевый и, соответственно, ограниченный по ресурсам. К сожалению, экономия в мелочах оборачивается крупными потерями в виде низкой посещаемости и невозможности нормально монетизировать трафик.
Еще один момент – оборудование и конфигурация серверов хостера. Если они слабые, если плохо настроены, то не смогут обеспечивать нормальную работу вашего веб-проекта, особенно когда посещаемость начнет расти.
Вначале можно пользоваться самым экономичным тарифным планом. Однако по мере развития проекта тариф нужно пересматривать и выбирать более подходящий. В идеале – переехать с виртуального хостинга на VPS/VDS.
Правильный выбор хостера – залог хорошей скорости
Хостинг – основа стабильной, быстрой работы сайта WP и его безопасности. Поэтому очень важно выбрать поставщика качественных услуг. Свои сайты я держу у двух хостинг-провайдеров (чтобы после вступления в силу закона о маркировке, не сочли за рекламу, афишировать названия не буду).
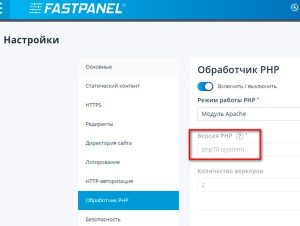
3. Устаревшая версия PHP
Обновления – ядра CMS, плагинов, темы – не прихоть, а необходимость, поскольку старые версии могут сильно замедлять загрузку ресурса. Но если это не помогает, страницы все равно грузятся медленно, убедитесь в том, что на хостинге у вас установлена последняя версия PHP. Для сравнения: при установке седьмой версии ПХП скорость может вырасти до 2 раз по сравнению с шестой.
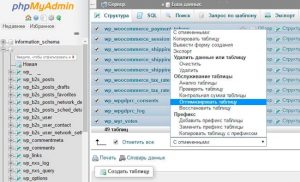
На хостинге текущую версию PHP можно посмотреть в панели управления:
4. Нет кэширования
Кэширование страниц помогает веб-ресурсу загружаться быстрее. В кэше сохраняются статические копии файлов и выдаются по запросу, когда пользователь заходит на страницу через свой браузер. Если кэширование не настроено, как правило, это замедляет работу сайта, так как серверу приходится получать больше данных.
Для настройки кэширования можно использовать специальный плагин или сделать это без плагина – с помощью включения сжатия (модуль Apache mod_deflate ) и через редактирование файла .htaccess, который находится в корне.
Итак, в файл .htaccess нужно добавить такой код:
# сжатие text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/html text/css text/javascript text/xml text/plain image/x-icon image/svg+xml application/rss+xml application/javascript application/x-javascript application/xml application/xhtml+xml application/x-font application/x-font-truetype application/x-font-ttf application/x-font-otf application/x-font-opentype application/vnd.ms-fontobject font/ttf font/otf font/opentype
#DeflateCompressionLevel 8 // переменную не указывать, уточните степень компрессии у хостера
# Совместимость с устаревшими браузерами
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/htmlПеременная DeflateCompressionLevel отвечает за степень компрессии, значения могут быть в пределах от 1 до 9. В Параметр устанавливается в конфигурации Apache и его нужно уточнять у хостинг-провайдера. В .htaccess эту переменную размещать нельзя.
Второй шаг – включение кэширования на уровне браузера. Изменения вносим в .htaccess – в модуль mod_expires.c.
# кеш браузера: разрешаем истечение срока
ExpiresActive On
#по умолчанию кеш в 5 секунд
ExpiresDefault "access plus 120 minutes"
# Включаем кэширование изображений и флеш на месяц
ExpiresByType image/x-icon "access plus 1 month"
ExpiresByType image/jpeg "access plus 4 weeks"
ExpiresByType image/png "access plus 30 days"
ExpiresByType image/gif "access plus 43829 minutes"
ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds"
# Включаем кэширование css, javascript и текстовых файлов на 11 часов
ExpiresByType text/css "access plus 11 hours"
ExpiresByType text/javascript "access plus 11 hours"
ExpiresByType application/javascript "access plus 11 hours"
ExpiresByType application/x-javascript "access plus 11 hours"
# Включаем кэширование html и htm файлов на 2 часа
ExpiresByType text/html "access plus 120 minutes"
# Включаем кэширование xml файлов на десять минут
ExpiresByType application/xhtml+xml "access plus 600 seconds"
# Нестандартные шрифты
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"Если формы обратной связи у вас отсутствуют, все значения, где стоит «11 hours» можно заменить на более длительные сроки.
5. Слишком «тяжелые» картинки
Качество изображений имеет большое значение для продвижения и увеличения посещаемости. К сожалению, качественные картинки много весят и не добавляют легкости сайту, поскольку требуют много времени для отображения. Поэтому нужно находить оптимальное соотношение между качеством графических элементов и фотографий и их весом. Меняйте формат и размер картинок на оптимальный. А для уменьшения веса тяжелые картинки оптимизируйте, используя для этого бесплатные и платные инструменты.
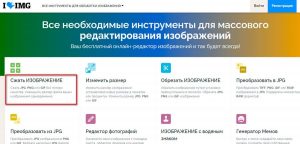
Для сжатия фотографий и картинок без потерь качества подходят следующие бесплатные сервисы, которые предоставляют онлайн-инструменты для оптимизации изображений разного формата:
- Iloveimg.
- Kraken.
- TinyPNG.
- Imagecompressor.
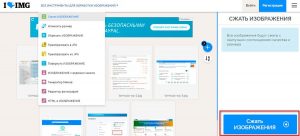
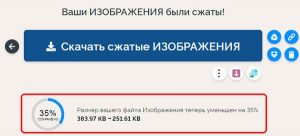
Вот как пользоваться сервисом Iloveimg и какой результат я получила, сжимая картинки для этой статьи:
Также уменьшить размер и, соответственно, вес фото можно средствами Photoshop и других графических редакторов.
Как вариант, картинки можно расположить в CDN, что позволит существенно снизить нагрузку на сервер.
6. Скрипты JS, CSS и html-код
Скрипты не только имеют собственный вес, но и генерируют запросы к базе данных, поэтому во многих ситуациях именно они создают основную нагрузку. Существует несколько вариантов оптимизации, отличающихся сложностью выполнения:
- Самый сложный метод, требующий постоянного внимания и корректировок после каждого обновления – объединение скриптов в один файл.
- Более простой способ ускорить WP — сделать отложенную и асинхронную загрузку скриптов, а также перенести скрипты из head в footer, что требует понимания и осторожности.
- Оптимизировать CSS еще сложнее, чем JS. Здесь необходимо объединить и произвести минификацию файлов стилей.
- Оптимизация HTML включает удаление части тегов и атрибутов, минификация кода.
К сожалению, начинающему веб-мастеру бывает трудно самостоятельно справиться с оптимизацией скриптов, CSS и html-кода. Но, если это не под силу, всегда можно воспользоваться специальными плагинами или услугами специалистов, заказав работу по оптимизации, например на бирже фриланса.
7. Засоренная база данных
В результате работы веб-ресурса база данных постепенно засоряется – в ней остаются «хвосты» от удаленных плагинов и прочий мусор. Это также замедляет загрузку. Чтобы вордпресс перестал тормозить, важно оптимизировать БД. Для этого можно воспользоваться плагином WP-Optimize.
8. Слишком функциональная тема
Тяжелая тема также может создавать значительную нагрузку. Многие шаблоны WP, как бесплатные, так и платные, например, купленные или бесплатно скачанные на популярном маркетплейсе шаблонов, выглядят очень стильно, но зачастую очень перегружены излишним функционалом, большая часть которого обычному веб-ресурсу не нужна:
- множество плагинов и опций, которые не используются, но при этом создают лишние таблицы в БД и захламляют ее;
- ненужные изображения, находящиеся, как правило, в папке uploads;
- нагрузка на админку из-за создания разных типов данных, отображаемых в виде отдельных меню и т. д.
9. Реклама от Гугло-Яндекса
Рекламный код от Google (нарушает зак-во РФ) и Яндекса (РСЯ) тоже может негативно отражаться на скорости загрузки сайта. Что делать? Анализировать эффективность и убирать «лишние» рекламные блоки, оставляя только те, которые приносят лучшие результаты. К счастью, в последнее время ситуация с РСЯ начала меняться — Яндекс изменил способ загрузки рекламных объявлений. Вот что они пишут:
В старом коде вставки РСЯ код загрузчика дублировался в каждом рекламном блоке, и это влияло на время загрузки контента сайта и рекламы. Чем больше лишнего кода выполняет браузер, тем медленнее работает сайт и быстрее расходуются память и заряд аккумулятора устройства. К примеру, если у вас на сайте 5 рекламных объявлений, то загрузчик выполняется 5 раз.
Теперь код вставки РСЯ разделен на две части: код загрузчика устанавливается один раз в заголовок страницы, а код рекламного блока — как обычно, на рекламные места.
Возможно, скоро навстречу веб-мастерам пойдет и Гугл.
Еще 5+ способов убрать мусорный код и оптимизировать сайт на WordPress
Если WordPress тормозит
Заметив тормоза на сайте, сделанном на WordPress, в первую очередь постарайтесь выявить причину, по которой он работает медленно. Выше я разобрала 8 распространенных причин снижения скорости загрузки, а также вкратце рассказали, как ускорить WP с помощью простых методов оптимизации.
Нет желания возиться с исправлением косяков на «тормознутом» сайте и тратить деньги на оптимизаторов-фрилансеров? Можно пойти другим путем и научиться не только правильно настраивать веб-сайты, но и строить их с нуля, пройдя обучение, например на курсе по web-разработке (а вот это уже Реклама. Информация о рекламодателе — по ссылке).
Удачи и высокоскоростных сайтов!