Создание эффективной структуры сайта — базовый элемент успешного веб-дизайна. Она не только помогает пользователям найти нужную информацию без лишних усилий, но и улучшает индексацию ресурса поисковыми системами. Чтобы создать удобную навигацию, важно учитывать несколько ключевых аспектов.
10 ключевых принципов для создания идеальной структуры сайта, которая служит интересам пользователей и отвечает требованиям поисковиков
Этот минигайд из 10 пунктов может стать кратким руководством при создании или усовершенствовании веб-площадки, будь то блог, интернет-магазин или онлайн-сервис. Гайд напомнит о важных правилах и требованиях, которых следует придерживаться, чтобы интернет-ресурс был удобен для пользователей и дружелюбен к поисковикам.
1. Логика и простота — основа основ
Первый шаг к эффективному структурированию — логическое построение. Каждая категория должна иметь четко определенное назначение и быть легко доступной. Это облегчает навигацию и повышает общее удобство для посететелей.
2. «Хлебные крошки» — мощный инструмент
«Хлебные крошки» (breadcrumbs) представляют собой навигационную цепочку, которая указывает место конкретной страницы/категории в иерархии веб-ресурса. Использование таких цепочек помогает посетителям понимать, где они находятся, и легко возвращаться к предыдущим разделам. «Хлебные крошки» — очень важный элемент, о котором часто забывают или не придают ему значения. В то же время просто добавление «крошек» делает контент более доступным и положительно влияет как на внешнее, так и на внутреннее ранжирование. И в результате:
- повышается вовлеченность;
- улучшаются поведенческие факторы (такие как глубина просмотра, продолжительность посещения);
- положительное
- уменьшается количество отказов;
- улучшается индексирование.
Также «хлебные крошки» можно задействовать в качестве дополнительного SEO-элемента, добавив в них ключевые слова, которые связаны с контентом странички, что сделает ее более релевантной.
3. Правило трех кликов
Нужно стремиться к тому, чтобы любая страница веб-сайта располагалась не более чем в три кликах от главной. Это правило помогает не запутать пользователя, сохранить его интерес и снизить коэффициент отказов.
4. Группировка контента для SEO
Группировка связанного одной темой контента упрощает поиск информации. Кроме того, правильная организация материалов положительно сказывается на SEO, так как поисковые системы лучше понимают структуру сайта, а посетителям проще найти интересующие их статьи.
5. Использование HTML и CSS — для тех, кто умеет
Применение стандартных технологий веб-разработки, таких как HTML и CSS, позволяет не только создать уникальный дизайн, но и обеспечить доступную навигацию. Уникальный, инидивидуально сверстанный сайт во многих случаях является лучшим решением — с ним проще взаимодействовать, зачастую он лучше воспринимается поисковыми системами по сравнению с типовыми веб-проектами. Но верстка требует профессионализма и не всем доступна. А вот CMS помогает создавать блоги, интернет-магазин и вебсайты любой направленности без специальных навыков, без «копания» в коде и даже почти бесплатно.
6. Ссылки на главную — везде
На каждой страничке должна быть ссылка, возвращающая «домой» на главную. Это упрощает навигацию и позволяет с легкостью ориентироваться даже на масштабном сетевом ресурсе, а значит, меньше потенциальных клиентов и подписчиков будут уходить к конкурентам.
7. Адаптивность для разных устройств
С учетом разнообразия устройств, с которых люди заходят на веб-площадку, важно, чтобы структура была адаптивной и корректно отображалась на всех типах экранов. Проще говоря, человек, который зашел с мобильного или планшета, должен попадать не на урезанную, а на такую же полноценную версию, как и пользователь, открывший веб-страничку на ПК
8. Карта сайта для улучшения индексации и не только
Карта сайта — еще один компонент, без которого современному веб-ресурсу не обойтись. И речь идет не только об обязательной sitemape.xml, но и о статической HTML-карте для посетителей (на ней располагаются все основные рубрики/страницы в иерархическом порядке). Она не только помогает пользователям находить нужные разделы и материалы, но и улучшает индексацию веб-страниц поисковиками, что способствует продвижению.
9. URL не просто линк
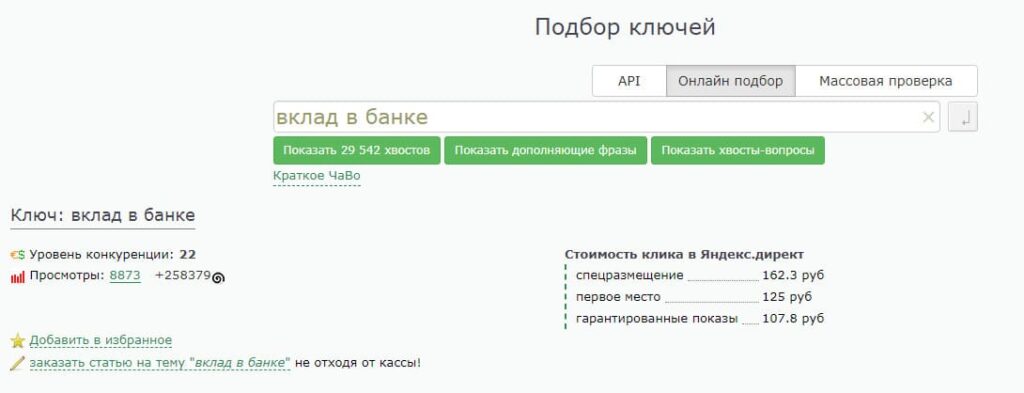
SEO-оптимизация структуры сайта для поисковых систем включает формирование человеко-понятных URL, а также правильное использование ключевых слов и пунктуации в ссылках (желательно, чтобы главный ключ, под который оптимизируется страничка, присутствовал в URL, а для соединения слов в длинной ключевой фразе использовался дефис «-«).
10. Иерархия: кто здесь главный?
Иерархическая система, в которой четко определено положение каждого раздела/подраздела относительно главной страницы, в комплексе с логично выстроенной навигацией помогают посетителям лучше понимать, как вебсайт организован, без труда находить информацию и совершать необходимые действия (например, перейти из блога в каталог, оформить заказ в интернет-магазине, написать в службу поддержки поставщика услуг, подписаться на новости и т. д.). А для поисковых роботов служит еще одним критерием для оценки качества онлайн-площадки.
Следуя вышеуказанным принципам, можно создать структуру, которая будет способствовать лучшему ранжированию в поисковых системах, обеспечит положительный пользовательский опыт, уменьшит количество отказов, повысит качество веб-ресурса. Но важно помнить, что она может и должна развиваться вместе с развитием проекта. Так что ее придется время от времени пересматривать и обновлять, чтобы интернет-ресурс оставался актуальным и конкурентоспособным.