Вордпресс мы загрузили, сделали первичные настройки, и в принципе наш сайт уже готов к работе, но осталось пройти еще несколько шагов, чтобы улучшить его функциональность, юзабилити и технически подготовить к продвижению. В этой статье разберем, как настроить сайт на вордпресс: техническая оптимизация, SEO, регистрация в поисковых системах, ЧПУ, установка кнопок социальных сетей, спам-защита + другие важные действия.
Если вы не знакомились с подробной инструкцией по установке и настройке WordPress, переходите по этим ссылкам и изучайте: часть 1, часть 2.
Содержание
- Настраиваем меню на сайте WordPress.
- Техническая подготовка к продвижению.
- Настраиваем плагин для SEO-оптимизации.
- Проходим верификацию сайта в панели веб-мастера Google и Яндекс.
- Делаем ссылки человеко-понятными (ЧПУ).
- Создаем микроразметку.
- Добавляем кнопки социальных сетей.
- Защищаем сайт от спама в комментариях.
- Ставим коды для сбора аналитики.
Как настроить сайт на WordPress: настройка меню
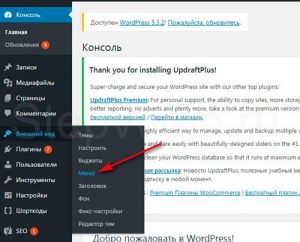
- Заходим во «Внешний вид» — «Меню».
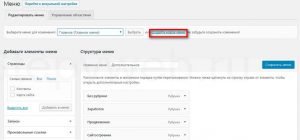
- Нажимаем кнопку «Создайте новое меню».
- Придумываем название – оно должно быть таким, чтобы вы понимали, о каком меню идет речь. Например, Главное (Верхнее) – под шапкой сайта, Боковое – справа (или слева, в зависимости от вашего шаблона), Нижнее – в подвале и т. д.
- Включаем в новое меню необходимые нам пункты, выбрав из раздела «Страницы», «Записи», «Рубрики» или включив в него «Произвольные ссылки». Если нужно, чтобы страницы добавлялись в меню автоматически ставим соответствующую галочку в настройках меню, которые находятся снизу.
- Смотрим на результат и вносим исправления, если это необходимо.
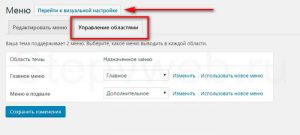
В разделе «Управление объектами» вы можете изменить расположение пунктов меню.
Настройки можно также менять в визуальной версии.
Как настроить сайт на вордпресс: техническая SEO-оптимизация
Что такое поисковая оптимизация и как сделать сайт SEO-френдли самостоятельно
WordPress – движок, который уже включает некоторую SEO-оптимизацию. Однако есть определенные моменты, которые в ВП отсутствуют по умолчанию – без них сайт не будет полностью соответствовать требованиям поисковиков. Какие изменения нужно внести на сайт, чтобы он начал «нравиться» поисковым системам:
- Карта сайта.
- Постоянные ссылки.
- Преобразование кириллических URL в латиницу.
- Заголовки title страниц и записей.
- Генерация метаданных (description) страниц и записей.
- Микроразметка страницы.
Если вы следуете по пунктам моей инструкции по установке и настройке WordPress, то карта сайта на вашем сайте уже должна стоять. О том как ее создать, я писала здесь.
Title и description для каждой статьи лучше делать отдельно — под конкретные ключевые запросы. Для того чтобы решить остальные задачи, необходимо установить дополнительные плагины.
Если вам сложно справиться с созданием и настройкой сайта, даже следуя пошаговой инструкции, если вы хотите стать настоящим профессионалом в деле сайтостроения — вам в помощь 3-дневный практикум с домашними заданиями.
Кстати. Здесь можно взять крутые темы и плагины для ВП — современные, адаптированные, быстрые, легкие.
Плагины для сео-оптимизации
Для технической оптимизации сайта наиболее подходящими считаются следующие плагины:
- All in One SEO Pack.
- Yoast SEO.
All in One SEO Pack у меня стоит на других ресурсах и, в общем-то, я им вполне довольна. Но всегда хочется попробовать что-то новенькое, поэтому на stepvweb.ru решила поставить Yoast SEO. Мне показалось, что он проще и легче. Дополнение от 2023 г.: за время работы плагин показал себя с очень хорошей стороны — он прост, понятен и удобен, так что установила его и на остальных площадках.
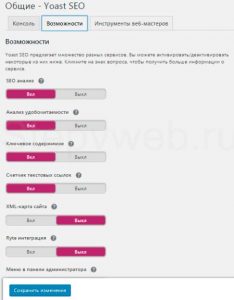
Установим и активируем выбранный сео-плагин, пусть, к примеру, это будет Yoast SEO. Настройка не должна вызвать у вас никаких проблем — плагин предлагает пройти по шагам и ответить на простые вопросы, после чего конфигурирует максимально подходящие под ваш ресурс параметры.
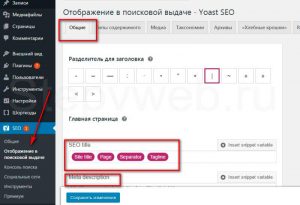
На самом деле, Yoast SEO дает много других возможностей для оптимизации сайта. Основной раздел «Отображение в поисковой выдаче» позволяет настроить ресурс, что называется, под себя. Это несложно — плагин на русском языке и почти все пункты снабжены комментариями — чтобы их увидеть, достаточно нажать находящийся справа кружочек со знаком вопроса.
Здесь же можно настроить title и description для Главной страницы сайта.
SEO-анализ, анализ удобочитаемости, хлебные крошки, подключение к социальным сетям и другие функции этого инструмента вы можете изучить самостоятельно.
Обращаю ваше внимание лишь на два очень важных момента:
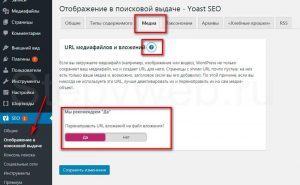
1. При загрузке медиафайлов WordPress автоматически для каждого из них создает отдельную страницу, что очень плохо для оптимизации — такие страницы поисковики считают бесполезными и некачественными, и, соответственно, могут понизить в выдаче. Чтобы убрать такие страницы обычно устанавливают спецплагины или вносят изменения в код.
Мы знаем, что лишние плагины нагружают сайт, изменения в коде чреваты неприятными последствиями, поэтому будем использовать имеющиеся возможности, тем более что это гораздо проще сделать с помощью Yoast SEO. Плагин позволяет создать перенаправление медиафайла на страницу вложения всего одним нажатием кнопки.
2. Если вы создаете карту сайта с помощью плагина Google XML Sitemaps, обязательно отключите этот пункт в Yoast SEO, чтобы плагины не конфликтовали.
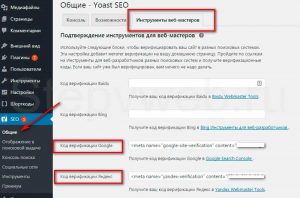
С помощью плагина Yoast SEO можно также подключить верификацию в поисковых системах — прежде всего нас интересуют Яндекс и Google.
Техническая оптимизация очень важна, не менее важно для продвижения умение создавать правильный контент. Получите инструкцию от эксперта и научитесь писать тексты, которые не только поднимут сайт в выдаче, но и будут продавать
Как настроить сайт на вордпресс: верификация в панели веб-мастера Google и Яндекс
Верифицируемся в Google
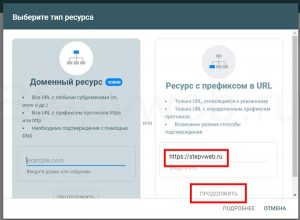
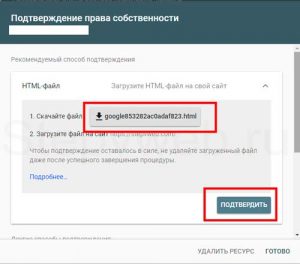
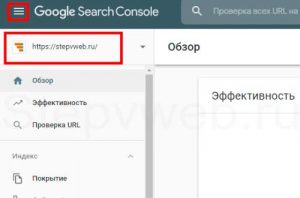
Чтобы добавить новый сайт в Google, заходим в Search Console, открываем меню (три черточки слева) и нажимаем «+ Добавить ресурс». Выбираем «Ресурс с префиксом URL», далее — скачиваем предложенный файл, загружаем на свой сайт (в корневую директорию) и нажимаем «Подтвердить». Гугл выдает сообщение о том, что ресурс добавлен и он появляется в консоли.
Верифицируемся в Яндекс
В Яндексе нужно проделать аналогичные действия.
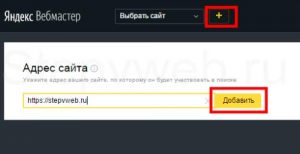
- Заходим в панель веб-мастера.
- Добавляем свой сайт.
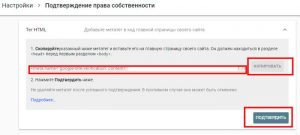
- Создаем текстовый файл в блокноте, вносим в него предложенный код, сохраняем с предложенным системой названием (yandex_XXXXXXXXXXXXXXXX.html).
- Загружаем файл по FTP (или через менеджер файлов на хостинге) на сайт и нажимаем кнопку «Проверить», после чего сайт появится в консоли веб-мастера.
Как настроить сайт на вордпресс после установки: настройка ЧПУ и плагин Cyr-To-Lat
Настройка ЧПУ — человеко-понятных ссылок — необходима для того, чтобы человек мог легко прочитать URL. Для сайтов на русском языке в дополнение к стандартным инструментам WordPress требуется установить плагин Cyr-To-Lat или аналогичный, который преобразовывает кириллические буквы в заголовке статьи в латиницу. В противном случае вместо https://nazvaniecaita.ru/kak-sozdat-sajt-na-wordpress у вас получится что-то вроде https://nazvaniecaita.ru/?p=1623 или, без плагина Cyr-To-Lat, https://nazvaniecaita.ru/как-создать-сайт-на-вордпресс. Последний вариант, конечно, понятен русскоговорящему пользователю, но вот у поисковых систем с восприятием таких адресов могут быть проблемы, да и использовать такие URL проблематично.
Вот, например, что может получиться, если пользователь захочет скопировать ссылку и отправить комментарий на сайте, где отсутствует Cyr-To-Lat или тому подобный инструмент для транслитерации URL:
Как видите, сплошные нечитаемые кракозябры.
Устанавливается Cyr-To-Lat и активируется как все остальные плагины и настройки не требует.
Плагин для создания микроразметки Sсhema.org
Используя стандарт семантической разметки Schema.org, можно улучшить представление сниппета сайта в поисковой выдаче. Проще говоря, он станет заметнее в результатах поиска. Для сайтов на платформе WordPress с внедрением микроразметки нет никаких проблем, поскольку для этих целей есть специальные плагины. Один из самых простых — Schema. Конечно, добавить микроразметку можно вручную, но с помощью плагина, согласитесь, удобнее.
Установите и активируйте плагин, после чего перейдите в Schema — Settings и внесите информацию о своем ресурсе: тип сайта и логотип — на вкладке General, выберите «Организация» или «Личность», добавьте название, адрес сайта, лого, социальные сети, контакты и другую информацию на вкладке Knowledge graph. Затем заполните поля в разделах в Schemas и Advanced. , чтобы приступить к основным настройкам. Уже на этом шаге разметка будет добавлена на ваш сайт. Если возникнут сложности или потребуется более глубокая настройка, воспользуйтесь документацией к плагину.
Добавление кнопок социальных сетей
Кнопки социального взаимодействия «Нравится», «Поделиться» нужны сайту по тем же причинам, что и ЧПУ — для наращивания естественной ссылочной массы. Для реализации этой задачи можно использовать очередной плагин или онлайн-сервис, например, сервис yandex.ru/dev/share/ или share.pluso.ru. Второй вариант предпочтительнее, так как не создает дополнительной нагрузки на сайт, что чревато последствиями, особенно если на нем уже установлено много плагинов. Если вы используете многофункциональный Jetpack, в нем уже имеется возможность интеграции с социальными сетями.
С share-сервисами все очень просто: выбираете нравящиеся вам кнопки, копируете код и вставляете его в то место, где хотите их видеть. Как правило, они устанавливаются в конце статьи. Вот пошаговая инструкция от Яндекса, как это сделать: https://yandex.ru/dev/share/doc/dg/add-docpage/
Как настроить сайт на вордпресс после установки: борьба со спамом
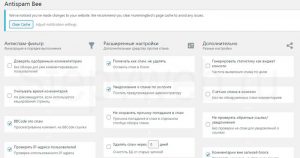
Если вы используете сторонние системы комментирования, в них уже встроена защита от спама. Но если вы планируете пользоваться комментариями Вордпресс по умолчанию, придется поставить антиспам-плагин. Среди самых популярных Akismet и Antispam Bee. Работают они в фоновом режиме, Antispam Bee при желании можно изменить под себя. Настройка интуитивно понятна, все на русском языке.
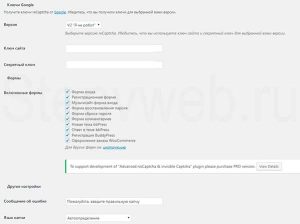
Невидимая капча
Плагин Advanced noCaptcha & invisible Captcha, использующий искусственный интеллект, поможет фильтровать спам-комментарии. Чтобы его настроить, нужно зарегистрировать свой ресурс в Google (мы это уже сделали, если вы помните) и получить два персональных ключа: один обычный, второй — секретный. Ключи необходимо добавить в соответствующие поля в настройках плагина, а также выбрать версию капчи.
Ставим на сайт коды для сбора аналитики
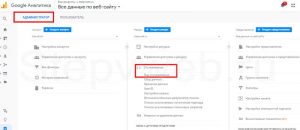
Настраивая плагин Yoast SEO, мы уже прошли верификацию в панели веб-мастера Яндекс и в кабинете Google. Теперь нам нужно добавить наш ресурс в Google Аналитику и Яндекс Метрику.
Зарегистрируйте сайт в этих сервисах, скопируйте коды счетчиков и добавьте на сайт.
Куда вставлять код счетчиков
В админ-панели WordPress в главном меню выберите «Внешний вид» — «Редактор». В колонке справа нажмите отметьте подвал (footer) и добавьте код Google Аналитики и Яндекс Метрики перед закрывающим тегом </body>. Когда проделаете все эти манипуляции, не забудьте нажать кнопочку «Обновить файл». Перейдите в кабинет веб-мастера поисковой системы, чтобы убедиться, что коды работают.
Необязательно добавлять код счетчиков прямо в код страницы — некоторые темы в 2023 г. предоставляют возможность сделать это прямо в настройках самой темы.
Надеюсь, вы прошлись по всем пунктам этой длинной инструкции и теперь у вас есть свеженький сайт на WordPress, от и до сделанный своими руками. Остается только поддерживать его в работоспособном состоянии и регулярно публиковать контент, а когда он «раскрутится», можно будет заняться монетизацией.